Thursday, December 3, 2015
Day 29
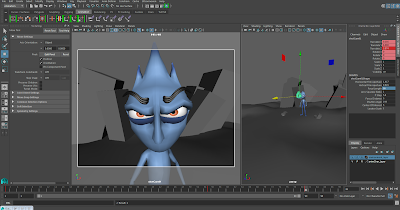
Today I started a new tutorial about using many different shortcuts in maya to cut down the time i use to make all my things. I learned how to use camera bookmarks, how to use the attribute spreadsheet, how to make custom shelves, and how to access the qwerty menus.
Tuesday, December 1, 2015
Bouncing Ball animation
Thursday, November 19, 2015
Day 27
After progressing through camera animation practice, I've learned how to animate a fly through, how to set up a focal point for my camera, and how to do small tricks like making a vertigo effect and animating close ups.
Tuesday, November 17, 2015
Day 25
After a bit of a break, I finally began to start looking at how to s basic camera animations. I learned how to use a turntable, and i learned how to set up a basic rig for my camera that I can animate to look as though it is being knocked over.
Monday, November 9, 2015
Day 23
Today, I started learning how to work with studio lighting in maya, which will make my work look as realistic as possible. I learned how to start a linear workflow for the lighting, and how to add correct gamma rays to make sure my textures look right during rendering.
Thursday, November 5, 2015
Day 21
Today, I learned much more about lighting. I learned how to play around with my render stats menu, how to link lighting and objects, and I'm starting to learn how to add gobos to my scene.
Tuesday, November 3, 2015
Day 19
I've now officially started learning how to play with lighting! I learned what each of the diffrent lights were and what they did, and how to easily move them through the interface. I learned about each of the attributes of a spot light and a point light, and how it affects the scene.
Friday, October 30, 2015
Day 17
Today, I learned about what UV textures actually are, how they are made, and how to import them into my scene. I also learned how to use ramp shaders, to give a desired look.
Thursday, October 29, 2015
Day 15
Since I needed to wait to learn UV maps, i went back and added the front guard and the in between fins to my original piece. I probably won't be focused on my original piece for a while, however.
Tuesday, October 27, 2015
Day 13
Because of time restraints, I have now skipped ahead using a pre-made model so that I can learn texturing. I have applied blinns to parts of my ship to add a luster-ish texture.
Friday, October 23, 2015
Day 11
I have now created the canopy section of the space ship by extruding it upward and playing around with the extrusion settings. I have now made a new shape for the nose guard of the aircraft.
Wednesday, October 21, 2015
Day 9
So far, I have reconstructed the body by learning how to double what I have and merge the two together. I've extruded out the top potion to form the cockpit. Still have a lot to do!
Monday, October 19, 2015
Day 7
So far I have done a few things. First, I made the wing shape, by extruding it out of the body face panels. After connecting it to the front of the body in a number of ways, I used the deform function to curve the wing. Ive now cut my shape in half so that I may learn to use symmetry features and reduce my work time.
Day 5
Basically, What I've done so far is make the body shape in the same shape as the one in the reference images. I've gained a good understanding on the tools necessary to accomplish this. I learned how to create edge loops, select vertices, and play around with pulling them and constructing them into a shape.
Day 3
Since I started, I think I have gained a pretty good understanding on my workspace, and how to naviagate through it. I have now uploaded refrence images of the top, side, and front of the spaceship I am going to make the base body design based off of these images.
Wednesday, October 7, 2015
Day 1 of maya work
We started working on Maya today! Of course, its a huge program, so today all I learned was just the basic tools and navigation and whatnot. I made 2 shapes, and am playing around with them. Still have a lot to learn!
Monday, October 5, 2015
12 Principles of Animation
Anticipation
Anticipation is used to prepare the audience for an action the animation is about to take. this scene from Nichijou is a good example of anticipation, because it plays around with the timing of preparing to slam the goat onto the floor, to make the actual slam more distinct.
Appeal
While an actor may have a chrismatic personality that makes you want to know more about them, an animated character has appeal, a certain aspect of their design that generally is easy to read, and makes you more interested about them. When the Big Hero 6 trailer came out, I was instantly infatuated with the design of the main antagonist, Yokai. He's wearing a mask, who is he? What are all those things swirling around him? How can he control them so easily? Just looking at a few shots of the character raised so many questions for me. Also, he just looks downright cool.
Arcs
All naturally occurring actions follow an arc or some sort of path. If this isn't included in an animation, an action may look mechanical or robotic. Unless that is what you want, a character should move naturally in a way that makes sense to the viewer. When played around with and done correctly, the movements of the character may more easily portray the emotion they are emitting. For instance, the character's head in the gif above, from Corax's Game Grumps Animation, follows an arc that goes back and up again, along with the facial expression, makes the action look very flirtatious. Something also to keep in mind when playing with secondary action.
Exaggeration
if animation looked exactly the same as real life movement, then what would really be the point in making anything? Exaggeration is taking that movement, and expanding on it so that what you look it can be more enjoyable and distinct. If real movement were to be taken into animation form, It would look stiff, and actually more unnatural then if the movement was more exaggerated, and made to look entertaining. Take this gif from Nichijou (again sorry) I don't think anyone can take strides as long as that in reality, but if I had just thrown in a gif of some guy running, it wouldn't nearly be as fun to watch as this is.
Follow through/overlapping
Everything has a hierarchy of movement. If a cute girl had long hair and began to turn around, it would take the hair longer to catch up with the position of the body than it would take, well, the body. Anything that is attached to something heavier than it is dragged with it, so if a heavy object makes a sudden change in movement, the loose object will not realize this until a few frames later. The example from Little Witch Academia includes a bomb connected to a string that is dragged by the characters arm. It doesn't reach the location the arm is guiding it towards (by throwing it) until a bit after it happens.
Secondary action
A character may have a primary and secondary action. While a character may start walking or something, this doesn't tell us much about the mood of the scene, other than the act that they are walking. However, when we add features such as additions to their body language, the pace at which they walk, and maybe the expression on their face, we can take away a new feel from this character. In the video above, naruto arrives in his new sage mode in order to fight Pain, a strong opponent. He stands tall and firm, arms cross, and a glare in his eyes. This makes him seem confident, self assured, and ready to win.
Slow in / Slow out
All natural movement starts off slow, accelerates, then ends slowing again to a stop. This is just the way we and other things move, so replicating that into an animated version makes it look all the more natural. In this gif from Nisekoi, Chitoge starts her head turn slow, speeds up, and reaches her end destination decelerating.
Straight ahead / Pose to pose
There are two ways to animate. One, pose to pose, is a method of drawing one pose, then drawing the next pose your object will make, then drawing the frames in between. Straight ahead, however, has none of this, its just do one frame, and then do the next how you see fit. The reason we don't use straight ahead all the time, is because things can lose their proportion, they can look unnatural, and we have less control over what we draw. However, if I wanted to make something with seemingly random movement, such as fire, It would be difficult to do that using pose to pose. In the gif above from Gurren Lagann, the character itself changes position, and is done in pose to pose. However things like the... Uh... Laser stuff coming out of the drill, and the spinning drill itself, are most likely done with straight ahead.
Staging
There will be times when you have to convey a message to your viewer in the clearest way possible. To do this, you will need to use many things, such as the position of a character, what the camera is focusing on, and especially the expression of a character and how he/she interacts with other characters. (see secondary action) In the video above, by Mike Inel, it is clear to me that the character really regrets the things shes done to mabel in the past, and is incredibly touched by her offering of kindness despite all shes done to her. I see all of this without hearing a single word about it, and to me that is impressive.
Solid drawing
An animator, when making accurate drawings, need to understand the concepts of 3-D space, depth, volume and weight, in addition to accurate shading, colors, etc. In this gif from Toradora, the character is spinning, and we see every side of her, making her as 3 dimensional as possible.
Squash and Stretch
The video above is surrounded by lots of controversy. Squash and stretch is used a lot in this video. As he moves, his face stretches and apparently makes him appear to look more menacing, insane if you will. However, many people think it looks stupid, and that is unnecessary to convey this. When an object moves fast, to the human eye, it seems to stretch. When it bounces, collides with something, stops, etc. it will squash. When used in animation, it looks all the more like real life.
Timing
Timing can change so much in an animation. If you want to add more emphasis to something, or make it feel more drawn out, then you would want to add more frames to it, or keep it in the same position for a while. If you want an action to feel more sudden, rapid, and fast paced, you can use fewer frames. By playing around with these elements, you can play around with things like emotion, mood, or reaction to other characters around them. In the gif above, from Kill la Kill, Ryuko spins her blade very quickly, but as she lowers her arm, more frames are used, and gives the blad a sort of weight.
Wednesday, September 30, 2015
My Kinetic Typography! Milo - One Lonely Owl
Here is the end result of my project:
Now mind you, this isn't finished. When I found out how much time I needed just to finish the first segment, I sorta freaked out and decided to get a bare bones structure of all the words just to map out what I needed, and then go back and add key frames to it and match the timing better, so that if I ended up not having enough time (which I didn't) at least I would've had something.
Before getting started on making my video, I had to train myself using a series of videos that taught me how to use After Effects. I took notes on the things these videos covered, so that I may look back on them and use my knowledge for my project.
This project was not necessarily difficult like I imagined it would be. Just... Tedious and time consuming. When all's said and done, I am somewhat proud of my work, but I may go back because there are a lot of things I wish I had done better. But all and all, this was a fun project!
Before getting started on making my video, I had to train myself using a series of videos that taught me how to use After Effects. I took notes on the things these videos covered, so that I may look back on them and use my knowledge for my project.
This project was not necessarily difficult like I imagined it would be. Just... Tedious and time consuming. When all's said and done, I am somewhat proud of my work, but I may go back because there are a lot of things I wish I had done better. But all and all, this was a fun project!
Monday, September 7, 2015
Pre-Production
What is Pre-Production?
Pre-production generally involves using a team of people to come up with the concept for a project, usually within the film, video game, or animation industry.
Pre-production includes but is not limited to:
- casting
- budgeting
- writing/screenplay
- storyboarding
- concept art
- set designers
- costume/prop design
- score production
Concept Artist
A concept artist, or usually a team of concept artists, are in charge of imagining the beginning sketches of what a character, environment, prop, etc.
will look like. They are in charge of giving a certain feeling to their work, be it within the features that character has, or in the colors or atmosphere of a background environment.
The process of conceptualization usually starts with a team that spew out many different ideas for a character. An art director either helps to choose one design, or incorporate all features into one final sketch. This is then made into a refrence sheet that is sent to the animator, 3D modelers, costume makers, etc.
Concept art can either be stylized or photo realistic. In the case of character art, a design should match whatever style the art director find appropriate for the project. Here are some examples of stylized and realistic concept art.
Developing your environment is also a very important job. People who draw concept art for the places a project takes place in must be very sure to add the right features that will give the viewer the right impression of their world
Subscribe to:
Comments (Atom)